원도우 10 제품 키 조회(시리얼 번호 조회)
cmd >>
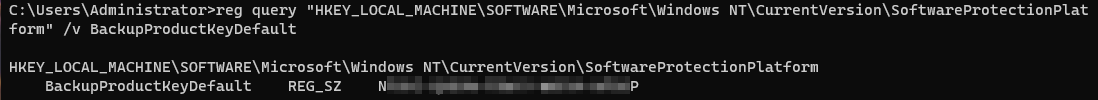
reg query "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\SoftwareProtectionPlatform" /v BackupProductKeyDefault
Windows 정품 인증


원도우11 제품 키 조회(시리얼 번호 조회)
cmd >>
wmic path softwarelicensingservice get oa3xoriginalproductkey
'원도우' 카테고리의 다른 글
| [draft] 원도우에 Java 17를 설치하는 방법 (0) | 2025.10.20 |
|---|---|
| [draft] TreeSize Free 유틸리티 (0) | 2025.10.17 |
| [draft] 원도우에서 10MB 크기의 덤미 파일을 생성하는 방법 (0) | 2025.10.06 |
| [draft] 크롬 브라우저를 사용하여 SEO를 확인하는 방법 (0) | 2025.09.30 |
| [draft] 원도우 11에 테라폼을 설치하는 방법 (0) | 2025.09.28 |



